CSS HOME
CSS Introduction
CSS Syntax
CSS Selectors
CSS How To
CSS Comments
CSS Colors
CSS Backgrounds
CSS Borders
CSS Margins
CSS Padding
CSS Height/Width
CSS Box Modele
HCSS Outlines
CSS Text
CSS Fonts
SS Iconss
CSS Links
CSS Lists
CSS Tables
CSS Display
CSS Max-width
CSS Position
CSS Overflowt
CSS Float
CSS Inline-block
CSS Align
CSS Combinators
CSS Pseudo-class
CSS Pseudo-element
CSS Opacity
CSS Navigation Bar
CSS Dropdowns
CSS Image Gallery
CSS Image Sprites
CSS Website Layout
CSS Units
CSS Forms
CSS Specificity
CSS Counters
CSS Attr Selectors
CSS Advanced
CSS Rounded Corners
CSS Border Images
CSS Backgrounds
CSS Colors
CSS Shadows
CSS Text Effectsa
CSS Web Fonts
CSS 2D Transformso
CSS 3D Transforms
CSS Transitions
CSS Animations
CSS Tooltips
CSS Style Images
CSS object-fit
CSS Buttons
CSS Pagination
CSS Multiple Columns
CSS User Interface
CSS Variables
CSS Box Sizing
CSS Flexbox
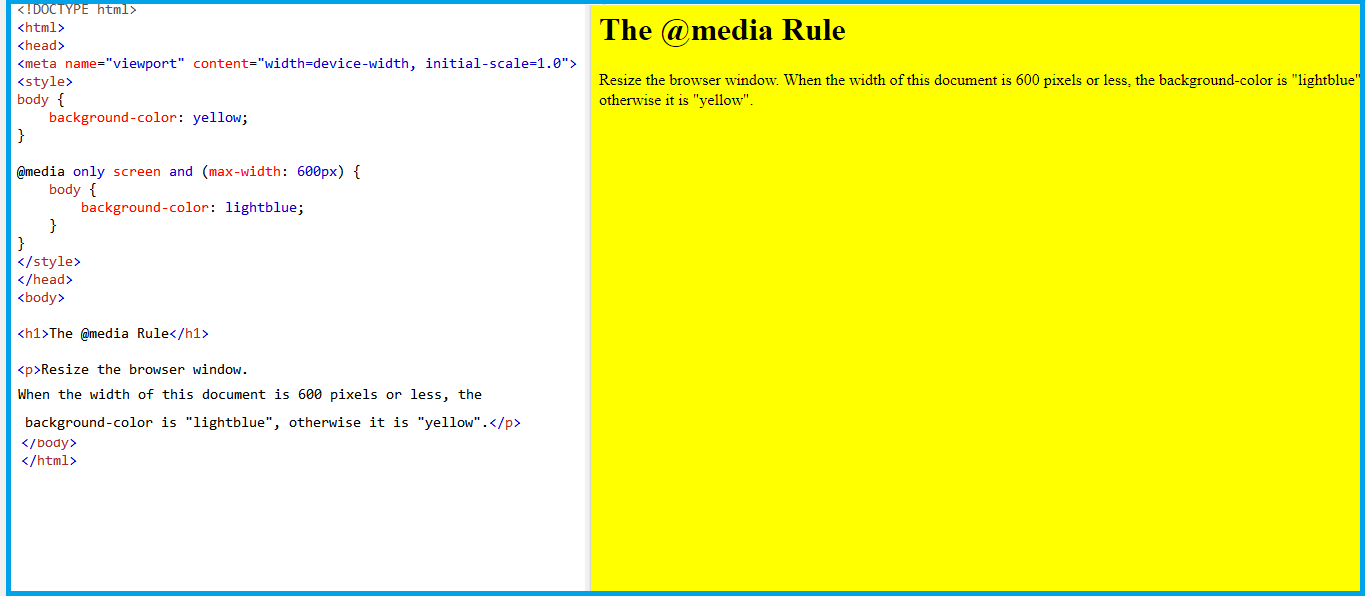
CSS Media Queries
CSS MQ Examples
CSS Responsive
RWD Intro
RWD Viewport
RWD Grid View
RWD Media Queries
RWD Images
RWD Videos
RWD Frameworks
CSS COLOR CODES TRY RESULT TRY RESULT TRY RESULT



TRY RESULT


TRY RESULT
CSS HOME
CSS Introduction
CSS Syntax
CSS Selectors
CSS How To
CSS Comments
CSS Colors
CSS Backgrounds
CSS Borders
CSS Margins
CSS Padding
CSS Height/Width
CSS Box Model
CSS Outline
CSS Text
CSS Fonts
CSS Icons
CSS Links
CSS Lists
CSS Tables
CSS Display
CSS Max-width
CSS Position
CSS Overflow
CSS Float
CSS Inline-block
CSS Align
CSS Combinators
CSS Pseudo-class
CSS Pseudo-element
CSS Opacity
CSS Navigation Bar
CSS Dropdowns
CSS Image Gallery
CSS Image Sprites
CSS Attr Selectors
CSS Forms
CSS Counters
CSS Website Layout
CSS Units
CSS Specificity
CSS Rounded Corners
CSS Border Images
CSS Backgrounds
CSS Colors
CSS Gradients
CSS Shadows
CSS Text Effects
CSS Web Fonts
CSS 2D Transforms
CSS 3D Transforms
CSS Transitions
CSS Animations
CSS Tooltips
CSS Style Images
CSS object-fit
CSS Buttons
CSS Pagination
CSS Multiple Columns
CSS Responsive
RWD Intro
RWD Viewport
RWD Grid View
RWD Media Queries
RWD Images
RWD Videos
RWD Frameworks
RWD Templates
CSS Grid
Grid Intro
Grid Container
Grid Item
CSS Examples
CSS Templates
CSS Examples
CSS Quiz
CSS Exercises
CSS Certificate
CSS References
CSS Reference
CSS Selectors
CSS Functions
CSS Reference Aural
CSS Web Safe Fonts
CSS Animatable
CSS Units
CSS PX-EM Converter
CSS Colors
CSS Color Values
CSS Default Values
CSS Browser Support